Research Plan
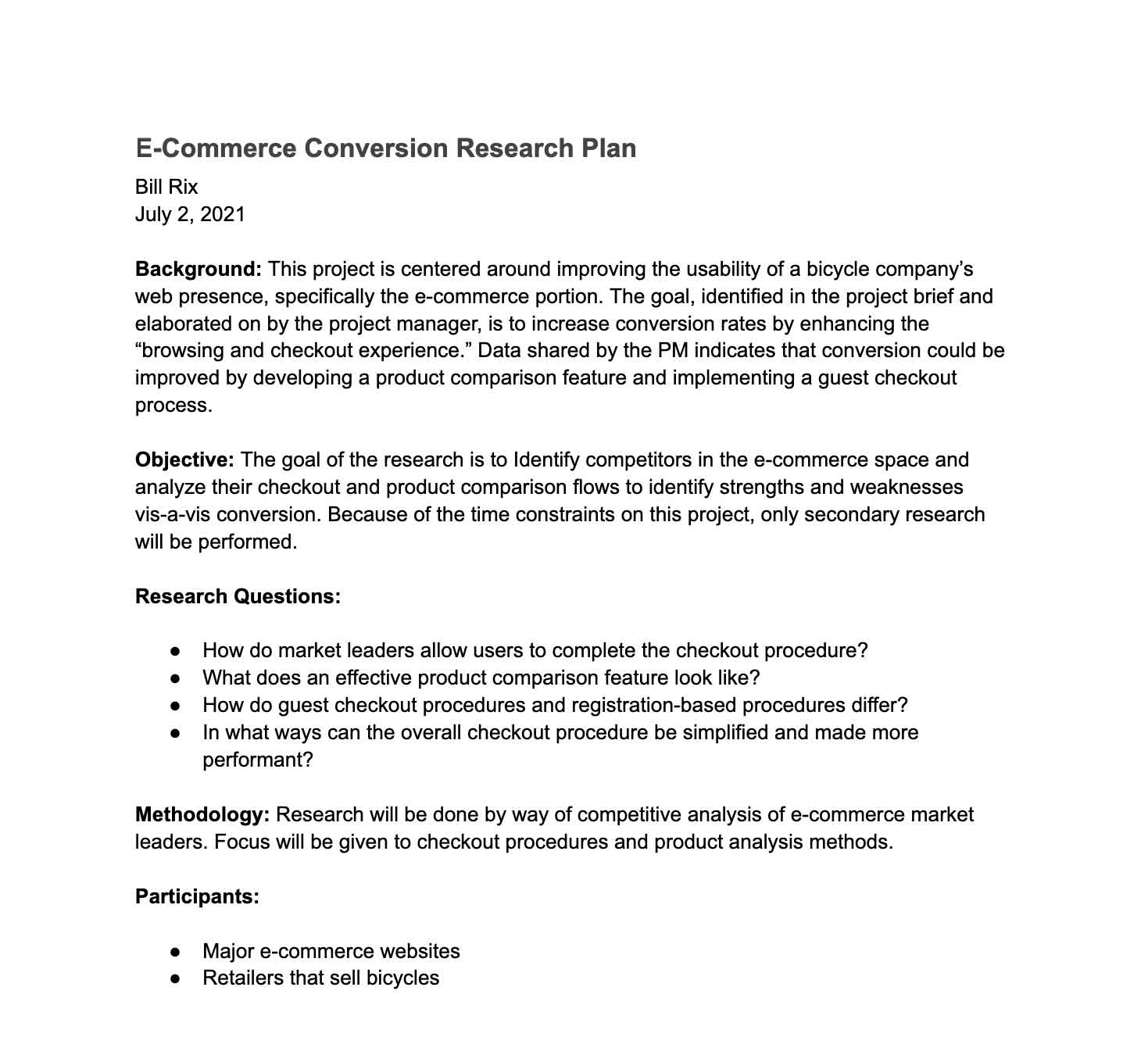
In order to investigate the problems identified in the design brief, I composed a research plan. Amazon and Target were identified as competitors based on their average monthly traffic and net sales in the United States, while Trek was chosen because it operates in the same retail space as Cima. The goal, as stated in the plan, “is to Identify competitors in the e-commerce space and analyze their checkout and product comparison flows to identify strengths and weaknesses vis-a-vis conversion.”
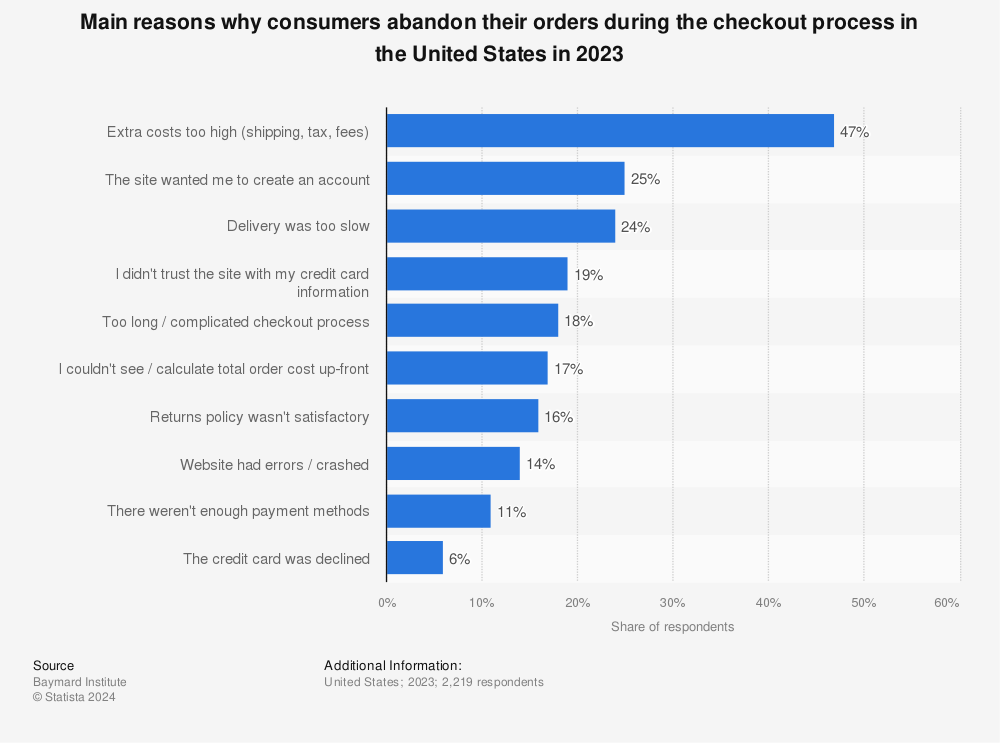
Despite research indicating users prefer anonymous checkout and product comparisons, neither Amazon nor Target offer these features in full. While Trek offers both functionalities, only the anonymous checkout works as expected & I tested the product comparison feature with several devices and it performed poorly on all.
 Research plan Google Docs
Research plan Google Docs