Sprint Day 1: Understand / Map
Understanding the Brief
GramCity is a photo-editing app designed to improve the visual appeal of photos meant for Instagram and other social networks. It is the startup's goal to add a feature that allows users to find locations for photo opportunities — this is my main concern on this project. The goal is help users find locations near them, such as:
- Tourist attractions
- Architecture
- Public art and design
Design Constraints
I do not have to design for the photo editing features, only the location feature — that is, helping users find locations for photos is the primary objective. Additionally, I need to create a community function to allow users to share their favorite locations.
Research shows there are two location types users want to see: hidden gems and touristy spots. Of those types, there are subcategories: architecture, public art & design, etc. Food was not mentioned, and food photography is popular on Instagram; however, in the interest of time, this addition will be relegated to future iterations.
How Might We Questions
Using these personas as a guide to develop the features needed to satisfy the project's goals, I composed HWM questions to help aid in my design:
- How might we alert users to photo ops they are near without forcing them to use the app (having it open, looking at it)?
- How might we cultivate a sense of what users' favorite places are?
- How might we make research easier?
- How might we assure the user that a location is worthwhile?
I am aware of the problems and limitations surrounding HMW statements. In the absence of suitable alternatives, HMWs suffice, but the product dsigner is aware of their shortcomings.
Maps
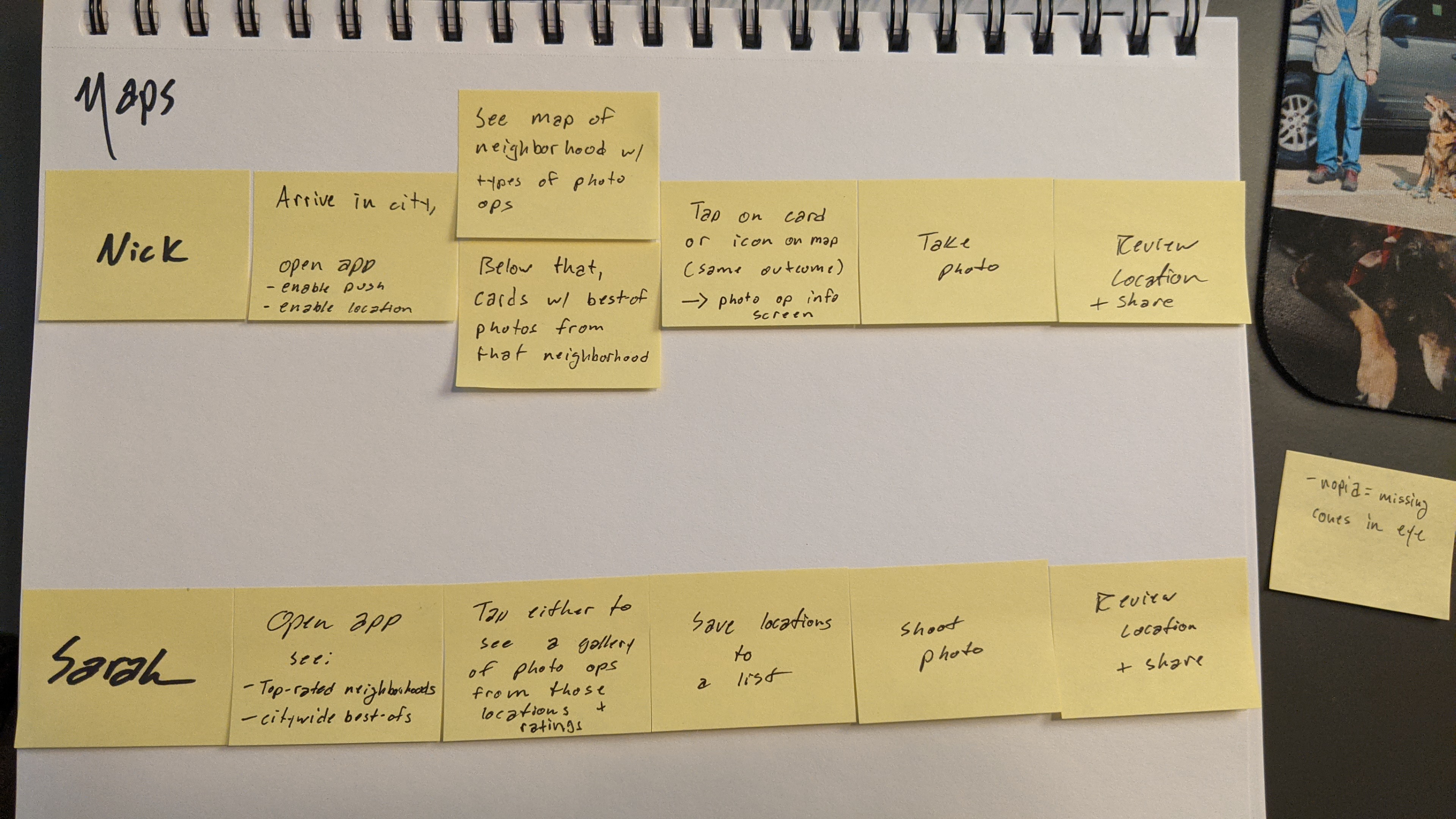
Having studied the personas and composed HWMs, I developed two user story maps. These would serve as the basis for my sketches.
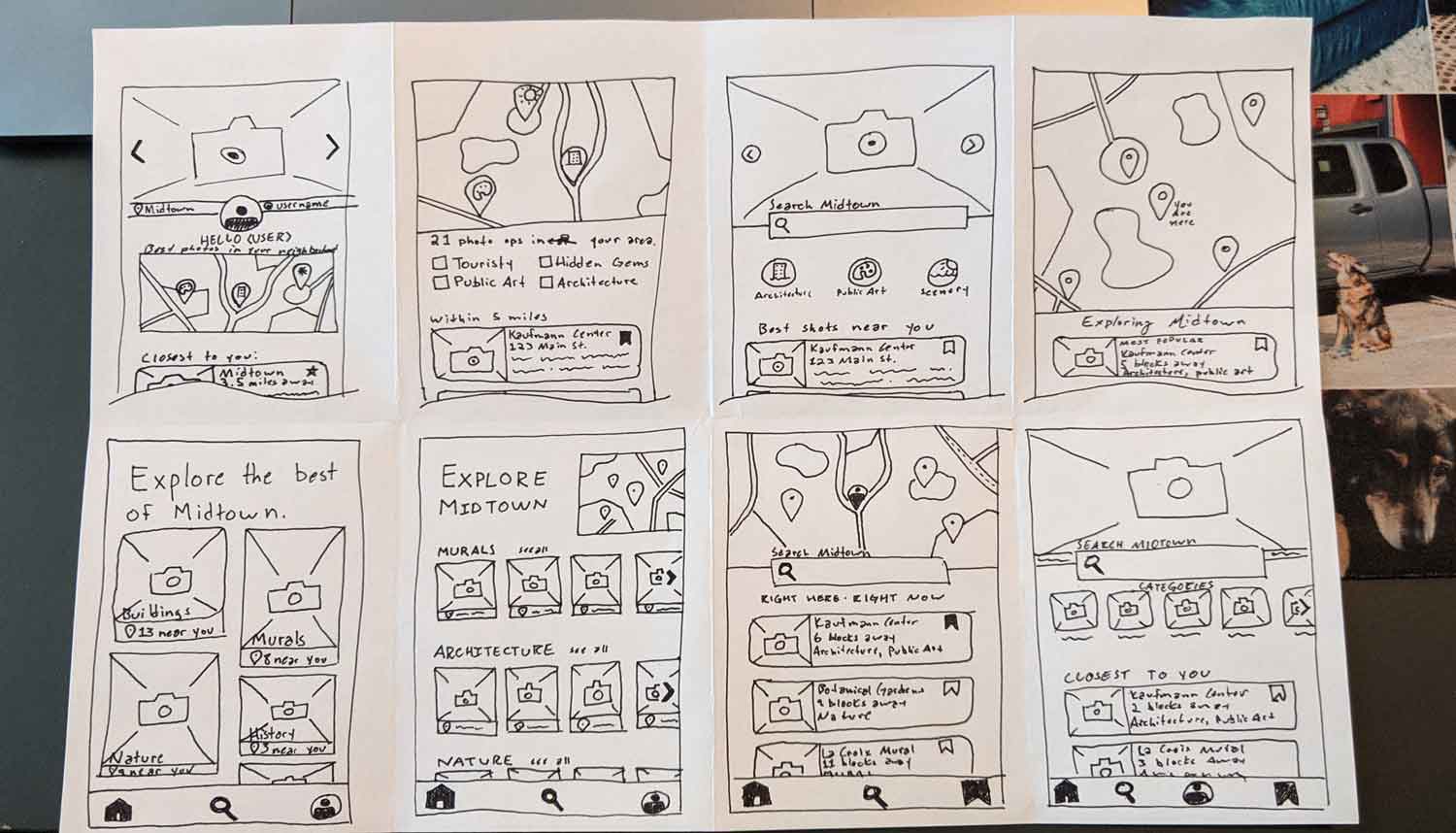
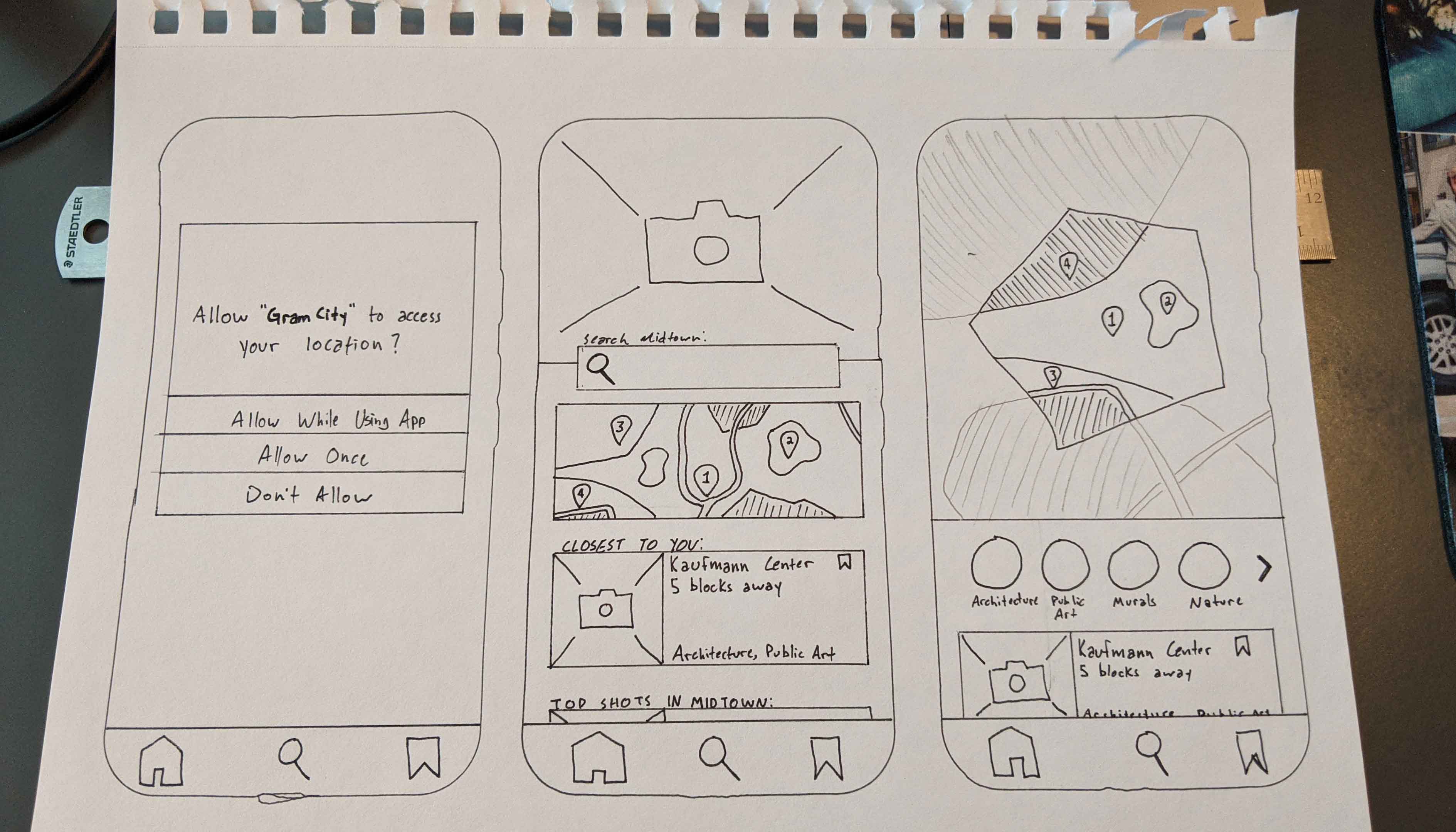
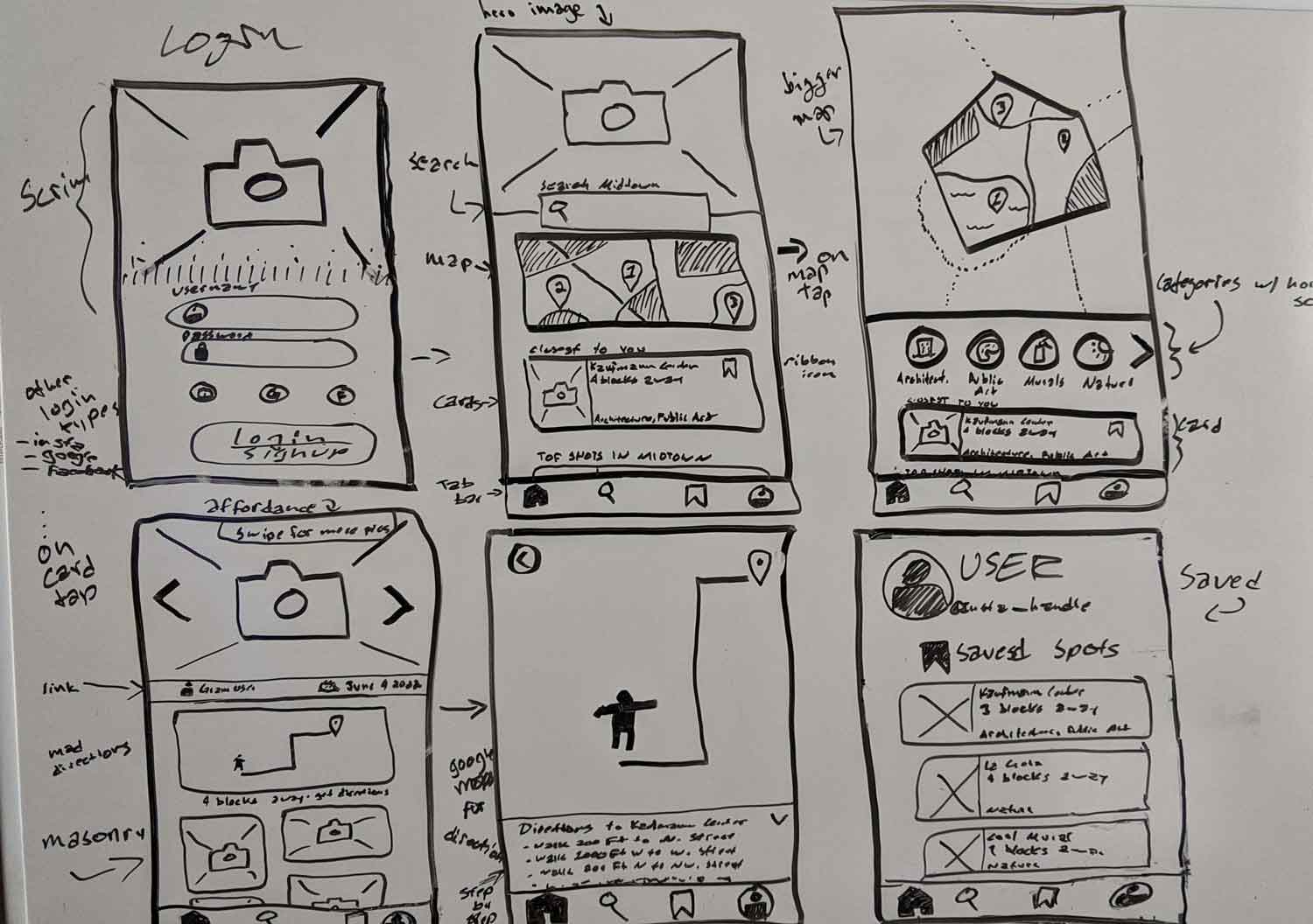
 Maps.
Maps.